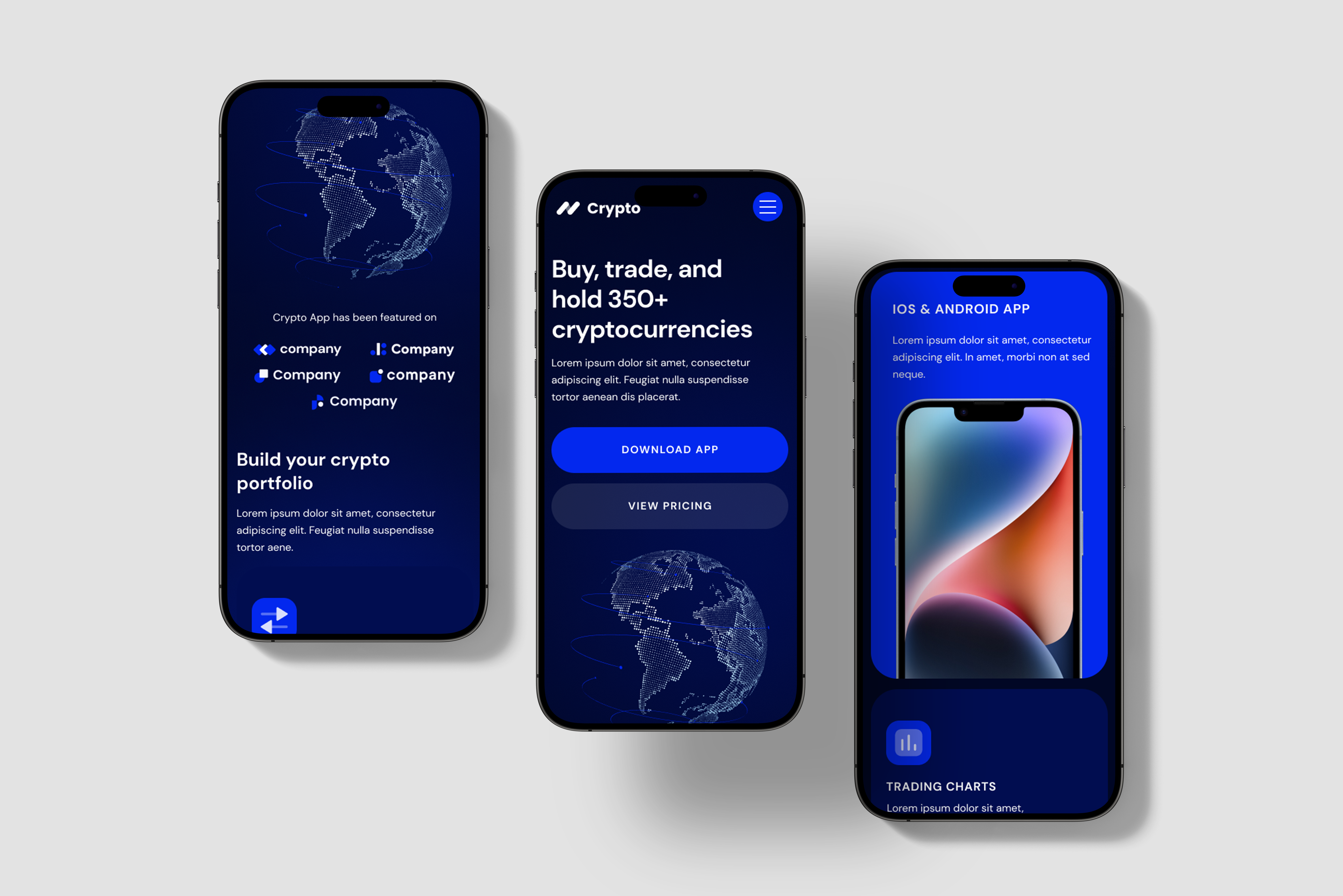
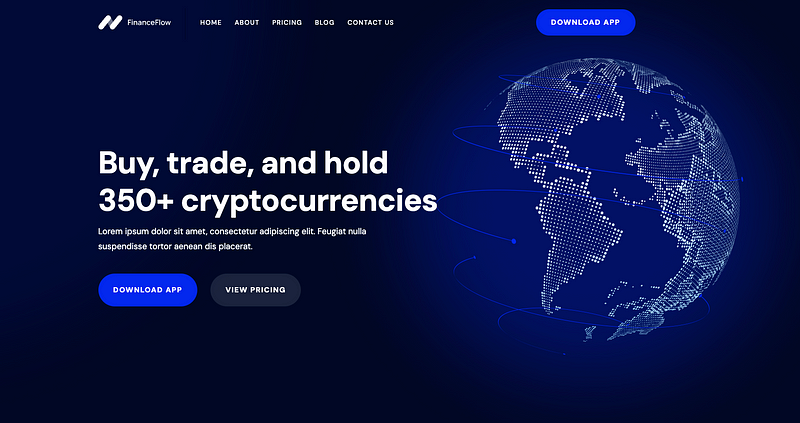
Multi-page website using HTML, CSS, and Vanilla JavaScript

Project Overview
Motivated to construct a website that adheres to today's SEO standards, I embarked on a venture using the foundational web development tools: HTML, CSS, and Vanilla JavaScript. The design was initially inspired by an online course, but the execution was entirely my own, powered by my enthusiasm to explore and excel.

To bring this project to life, I utilized a variety of technologies and tools, each contributing significantly to the final product:
- HTML/CSS: These technologies provided the fundamental structure and style of the site.
- SCSS: I used SCSS for more sophisticated styling, which allowed for better organization and efficiency in CSS management.
- JavaScript: This was crucial for adding interactive and dynamic elements to the site.
- Flickity: Employed to create a responsive and consistently height-adjusted testimonial slider.
- TinyPNG: Used for compressing images to speed up the website's loading time without compromising visual quality.